Que son las Core Web Vitals de Google
Los Core Web vitals son 3 métricas establecidas por google que sirven para proporcionar una guía de indicadores de calidad que son esenciales para brindar una excelente experiencia de usuario en el sitio web.
Estas métricas además de establecer la calidad de un sitio web sirven también para resaltar que aspectos del sitio web son óptimos para la experiencia del usuario al navegar y que elementos corregir para mejorar esto.
Estas métricas además son puntos a tomar en cuenta si es que estas tratando de crear una estructura SEO que logre posicionar de manera orgánica y subir posiciones dentro de la SERP de una palabra clave.
Actualmente existen 3 métricas que influyen tanto en el posicionamiento como en establecer estas calidades las cuales son las siguientes.
1.- LCP (Largest contentful Paint)
El Largest contentful Paint se encarga de medir aquel elemento que tarda más tiempo en cargarse y renderizarse en tu web. Suele estar ubicado en el “above the fold” y es generalmente una imagen.

2.- Interactivity (First Imput Delay/ FID)
El First Input Delay mide el tiempo que transcurre desde que un usuario hace clic en un enlace o interactúa con un elemento en la página hasta que la página responde a la acción del usuario. Este indicador se mide en milisegundos y es importante porque una página que tarda en responder puede generar una mala experiencia de usuario y hacer que los visitantes abandonen el sitio.
3.- Visual Stability (Cumulative Layout Shift/ CLS)
El Cumulative Layout Shift mide la estabilidad visual de una página. Este indicador mide cuánto se mueve el contenido de una página mientras se carga. Un valor bajo indica una estabilidad alta, mientras que un valor alto indica que el contenido se mueve mucho mientras se carga. Este indicador es importante porque una página con una estabilidad baja puede generar una mala experiencia de usuario y hacer que los visitantes abandonen el sitio.
Para mejorar el CLS, es importante asegurarse de que los elementos en una página tengan dimensiones y posiciones predefinidas. También se recomienda utilizar técnicas de carga diferida para cargar recursos solo cuando son necesarios y evitar cambios en el diseño de una página mientras se carga. Es importante evitar anuncios y scripts que cause movimiento en la página mientras se carga.

¿Por qué son importantes los Core Web Vitals para el SEO?
Los Core Web Vitals son importantes para el SEO porque Google utiliza estos indicadores como parte de su algoritmo de clasificación. Un sitio web con un buen rendimiento en estos indicadores tiene más probabilidades de ranquear mejor en los resultados de búsqueda de Google. Además, una buena experiencia de usuario es esencial para retener a los visitantes y aumentar la tasa de conversión. Al mejorar los Core Web Vitals, se puede mejorar la experiencia de usuario y, por lo tanto, aumentar la probabilidad de que los visitantes
se conviertan en clientes o realicen una acción deseada en el sitio web. Es importante tener en cuenta que una buena experiencia de usuario no solo se trata de un sitio web rápido, sino también de un sitio web estable y fácil de navegar. Por lo tanto, es esencial tener en cuenta los Core Web Vitals al optimizar un sitio web para mejorar su rendimiento y su posicionamiento en los resultados de búsqueda.
La experiencia de usuario es lo más importante para Google
La experiencia de usuario es la calidad de la interacción del usuario con algún elemento digital, en este caso con la interacción que tiene con un sitio web. Es por esto que el algoritmo de google esta en constante actualización para escoger el contenido de mejor calidad y que sea proporcionado con una web que cumpla unos estándares óptimos para no afectar la calidad de interacción que tiene el usuario.
Google quiere que las personas encuentren fácilmente la respuesta que están buscando. En un sector competido no basta con tener la respuesta correcta, busca que el usuario reciba de manera fácil y sencilla el contenido y es aquí donde entran en juego las core web vital de google.
- Core web vitals: Mientras más accesible, de calidad y agradable sea un sitio web para el usuario, google lo interpretara como un sitio valioso y lo posicionara dentro del motor de búsqueda.
Como medir las Core web vitals de una página web.
Existen muchas herramientas gratuitas para medir la calidad de los sitios web. Sin embargo, de manera personal siempre consulto 2 tipos de herramientas de medición a la hora de comprobar y demostrar la calidad de un sitio web. Estas son GTMetrix y Google Pagespeed.
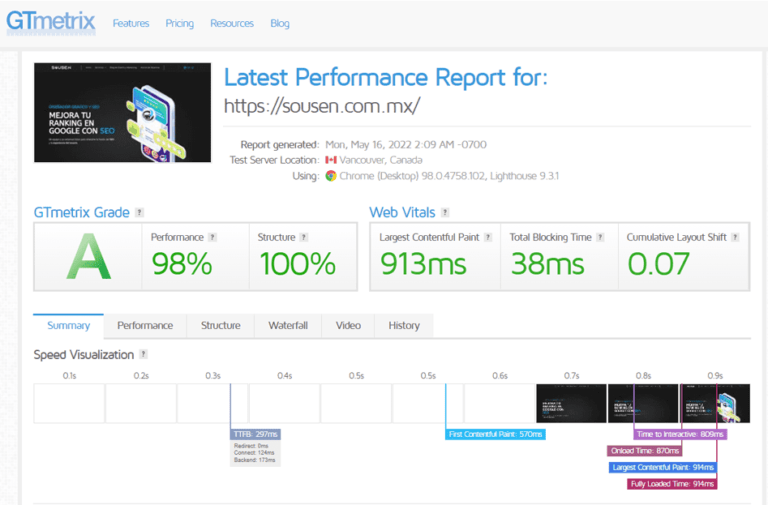
GTMetrix
Es una herramienta Americana-Canadiense creada por Carbon60 para medir el desempeño (performance) de las paginas web. Es un sistema muy útil que mide la calidad de los sitios web y es muy utilizada por los desarrolladores web ya que esta es muy agradable a la hora de mostrar los errores principales e información general de un sitio web.
El método de medición que emplean es de estilo norteamericano calificando a los sitios web de A a F donde F es la peor calidad posible.
- A – La mejor calidad posible, una web es de lo mejor.
- B – Es un sitio web muy bueno y por encima del promedio en términos generales.
- C – Página web pasable pero que no suele ni ser bueno ni malo.
- D – Es una página web descuidada y con muchos fallos.
- E – Una web con demasiadas fallas y que no pasa las métricas de google.
- F – Lo peor en sitios web.
Edemas también nos ayuda ver un desglose de los elementos con una «cascada» visual muy util.
Link: GTMetrix Metric

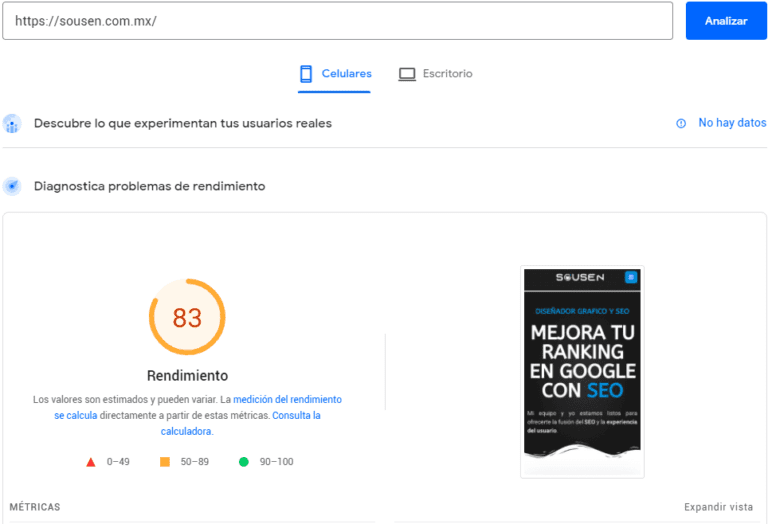
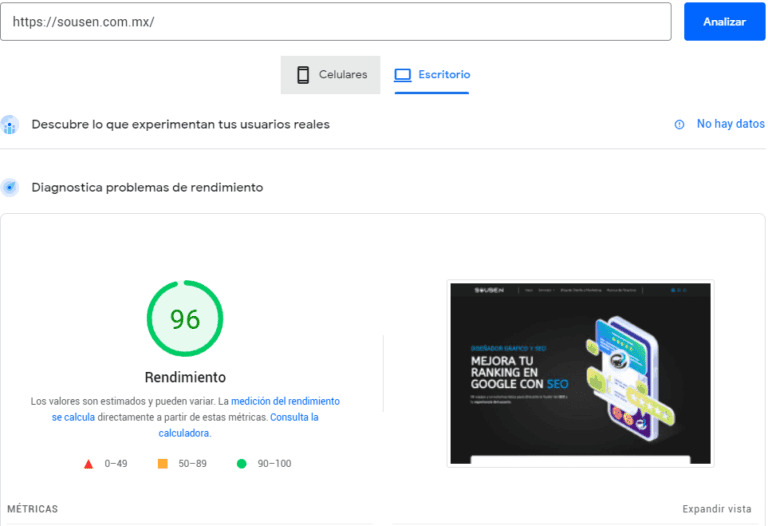
SpeedTest (Google)
Muchos no le dan importancia a la herramienta oficial de google ya que la catalogan como «vieja» o no actualizada. Sin embargo considero que si nuestra intención es tener una calidad digna de google y nos proporciona una herramienta para hacerlo…es lógico tomarla en cuenta.
Google pagespeed o Speedtest Es una herramienta nativa de Google la cual utiliza para medir la experiencia del usuario promedio (si se tiene un trafico decente) y una media tomada de las métricas generadas por su herramientas.
Link: Google SpeedTest


Versión Celulares y version Escritorio: ¿Cuál es más importante?
Ambas son importantes ya que van dirigidos a todo el publico sin embargo no es la misma interacción e impacto que tiene un sitio web en un dispositivo móvil (tablet, celular, dispositivo digital) a una computadora de escritorio o laptop.
Por eso los resultados en la versión de escritorio siempre serán mejores y más altos ya que al ser vistos desde un equipo que cuenta con recursos decentes y tener más libertad en el diseño es fácil alcanzar valores más altos.
Por otro lado la versión móvil tiende a ser más difícil de alcanzar ya que existen distintos tipos de dispositivos con menor calidad y rendimiento, tamaño de pantalla etc. Recordemos que a google le interesa la calidad de la experiencia de usuario y un sitio web debería sentirse de la mejor calidad en cualquier dispositivo.
Tomando en cuenta que en la actualidad nos la pasamos alrededor de 12 a 18 horas pegados a un celular o un dispositivo digital google menciona que debemos enfocarnos más en la versión móvil.
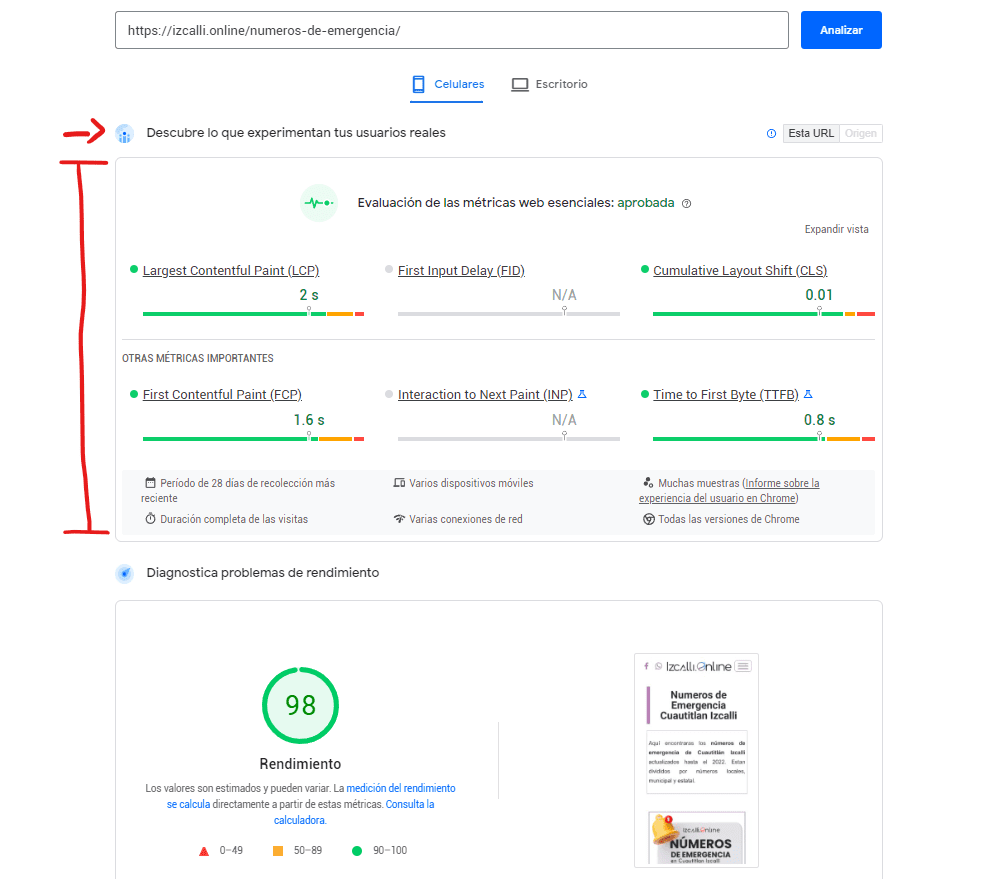
Estadísticas reales: Evaluación de métricas web.

Si bien las herramientas indican la calidad que tiene nuestro sitio web existen otro tipo de datos que son los que nos indican como estan realmente estan percibiendo nuestro sitio web los usuarios. Para esto es necesario que tu sitio web tenga una cantidad decente de trafico mensual para poder recopilar datos de usuarios reales.
En la imagen podemos observar que el sitio web izcalli.online la cual tiene un trafico decente cuenta con una experiencia de usuario (con datos de gente real) optima y aprobada por google.