La sección aurea es una proporción matemática que se utiliza en el diseño y que se basa en la relación entre dos números, de forma que si dividimos uno de ellos entre el otro, el resultado será aproximadamente igual al de dividir el número total entre ellos. Esta relación se conoce también como el «número áureo» o el «phi». La sección aurea se usa mucho en el diseño de logotipos, ya que permite crear un diseño armonioso y equilibrado. Además, al ser una proporción matemática, es muy fácil de aplicar y de medir.
Ventajas de utilizar la sección aurea
La sección aurea tiene muchas ventajas, entre ellas:
- El impacto visual que tiene es mucho más agradable.
- Da profesionalismo.
- Permite encajar fácilmente en otros diseños.
- Mejora el diseño de un logo.
- Es muy fácil de aplicar y de medir.
- Permite crear un diseño armonioso y equilibrado.
Desventajas de utilizar la sección aurea
Aunque la sección aurea tiene muchas ventajas, también tiene algunas desventajas, entre ellas:
- El diseño puede perder el sentido si es muy complejo.
- Puede ser difícil de aplicar en algunos diseños.
- No siempre es fácil de medir.
Logotipo con sección aurea
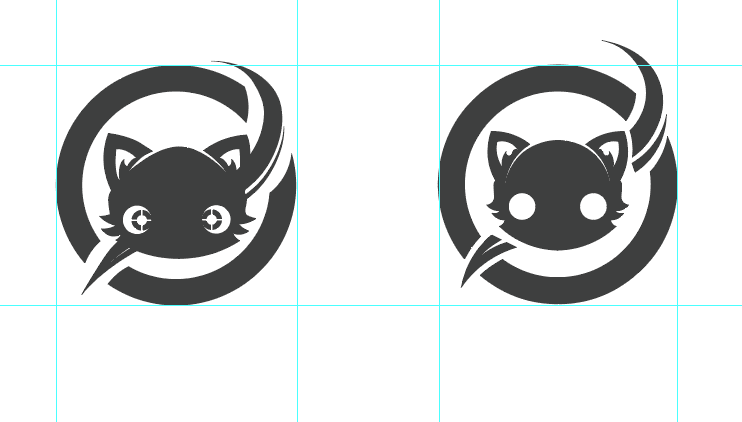
En la siguiente imagen podemos ver la versión anterior de nuestro logotipo y la diferencia de la misma idea o concepto sin embargo del lado derecho podemos ver mayor balance, alineación y estética.

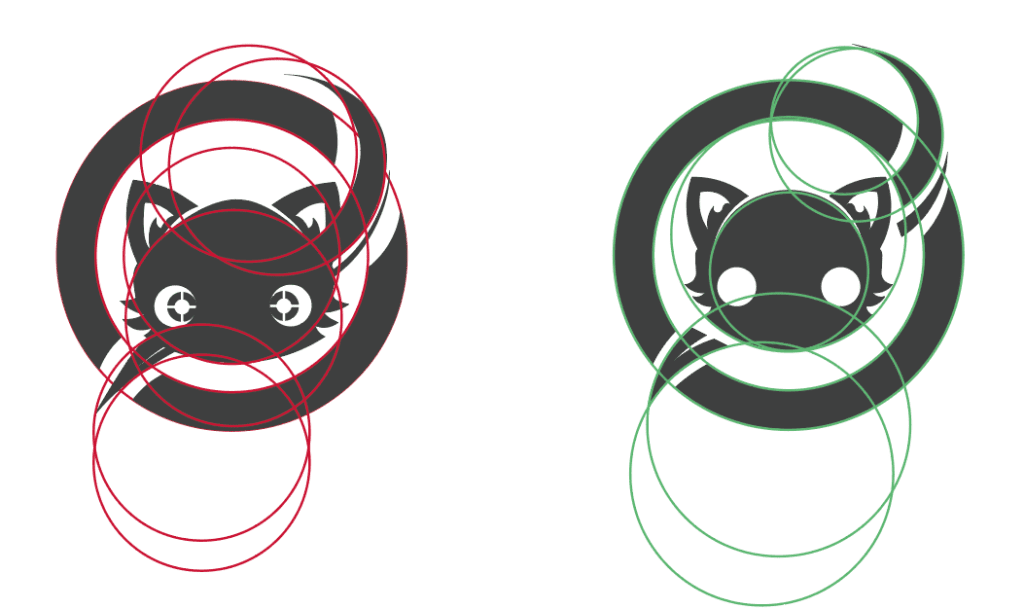
Si bien ambos logos están bien en general y son completamente funcionales para cualquier uso practico digital. El segundo resalta al querer incluirlo en diseños mejor planeados, es visualmente más atractivo debido a que los elementos están alineados como podemos ver en la misma imagen pero ya con los ejemplos remarcados por circulos.

Ejemplo de cómo utilizar la sección aurea
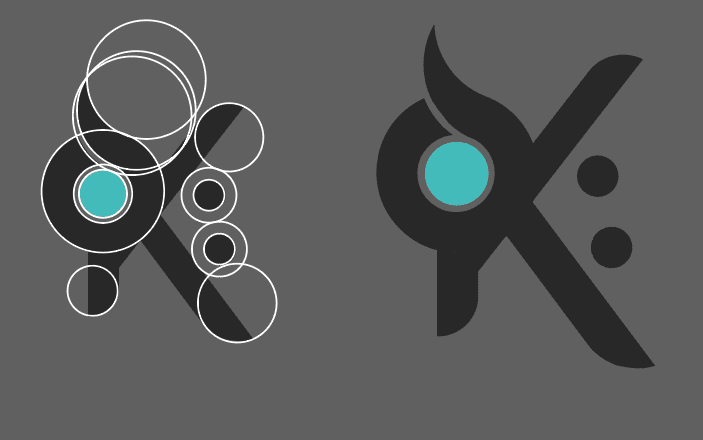
Como vemos un logotipo con sección aurea puede tener un impacto positivo tanto visualmente como en cuestión de calidad y adaptabilidad. Aquí esta un ejemplo un logotipo utilizando la sección aurea en su diseño.
Este logotipo es un logo que creamos para una marca de ropa de uno de nuestros clientes. Buscaban un enfoque minimalista, que representara su concepto de fluidez y que tuviera un equilibrio.
En la imagen podemos ver el mismo logo con la proporción áurea aplicada en el logo de manera natura y de lado derecho sin las guias.

Pasos para utilizar la sección aurea en el diseño de un logo

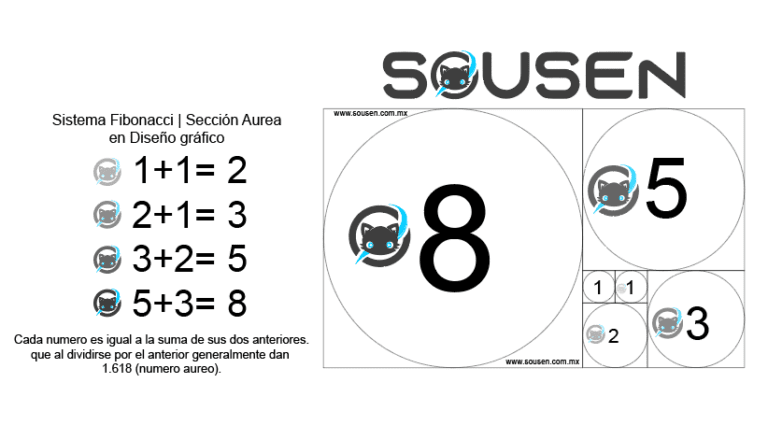
La sección o proporción aurea es la suma de dos números consecutivos que como resultado da el siguiente número. A su vez Ese número si es dividido por su número anterior da como resultado un numero próximo al número aureo (1.618).
Ajuste del Kerning en tu logotipo
El kerning es el espacio que hay entre dos letras (u otros caracteres como los números, signos etc.) Por eso si tu logotipo tiene texto (lo cual es casi siempre) es bueno aprender a crear un kerning decente para que el logo no se vea raro en las distancias.

Existen distintos métodos para poder realizar el kerning adecuado ya que muchas veces el software en cuestión y su auto-kerning no deja un buen resultado por lo cual podemos optar por distintas opciones como lo es la de tomar una letra o un elemento del diseño y utilizarlo como medida de separación la cual también nos puede ayudar para hacer una separación correcta del elemento gráfico sobre el texto.
Podemos utilizar algún elemento como sistema de medición, de esta manera podemos medir la distancia de un elemento gráfico. También podemos tomar una medida proporcional de algún espacio existente de dos letras y utilizar esa medida proporcional para separar elementos, el doble o incluso el triple ya que sigue siendo parte de la misma medida.


Otro método para ajustar el kerning es colocar las letras en modo “espejo” vertical. De esta manera podemos ver de mejor manera el kerning existente entre las letras y buscar una manera de ajustarlas.
Tip: el ajuste del kerning puede variar según el tipo de letra, ya sea recta o redonda. Cuando es recta el espacio que necesita es mayor para tener buena visualización, cuando se trata de letras curvas es menor ya que estas tienden a dejar espacios más notables.
Puedes seguir la siguiente regla para ajustar el kerning según cada letra.

Es importante tomar en cuenta 3 puntos a la hora de ajustar el kerning los cuales son:
- Ajústalo al final del diseño. Si lo haces antes tendrás que modificarlo una y otra vez, por lo cual se recomienda dejarlo como un paso final.
- Si se ve bien y es legible y no requiere ajuste, déjalo así.
- El auto kerning facilita mucho pero no siempre es adecuado por lo cual nosotros tenemos que ir probando distancias uno por uno si es necesario.


